A velocidade de carregamento do seu site é um dos parâmetros considerado pelo Google para rankeamento do seu site nos resultados de buscas. Então, é muito importante que o seu negócio possua um site com carregamento rápido para que ele seja mais bem posicionado nas pesquisas do Google.
Ter um site lendo também significa perder acessos, afinal a maioria das pessoas não têm paciência para aguardar o carregamento de uma página. Você mesmo, aguarda o carregamento completo de um site lento ou desiste e corre para outro?
Continuando com nosso conteúdo sobre Marketing Digital em nosso blog, falaremos sobre o que pode causar lentidão na sua página e o que pode ser feito para resolver este problema. Veja a seguir.
O que deixa o site lento?
São muitas variáveis para que um site fique lento. Estamos falando desde a escolha do tema, tamanho das imagens e/ou vídeos, quantidade de plug-ins, interações e redirecionemos, até mesmo a escolha da hospedagem.
Ensinaremos você a detectar e solucionar problemas de velocidade do seu site WordPress!
Por que um site que demora para carregar é problemático?
A todo instante potenciais leads buscam por algo na internet. Se chegarem ate seu site, e ele não responder no tempo que precisam (imediatamente), logo vão sair e ir ate outro site.
Site lento é prejuízo!
Consumidores compram pela internet
Como parte da rotina do público, a compra online é bem rotineira atualmente. Porém ainda há muita desconfiança em qual site é seguro de comprar. Certificado ssl, selos de grandes empresas, finalizadores de compras renomados são também critérios de confiança em um site. Porém a velocidade do site também atesta a seriedade daquele ecommerce. A rapidez na resposta do site via muito além de só testar a paciência de seu cliente, também confirma o profissionalismo daquela empresa e plataforma.
Diminua a velocidade de seu ecommerce e aumente as vendas nele!
Ranking do Google
Site perfeito não significa apenas que ele é bonito, e sim aquele em que gera resultados! As posições mais cobiçadas de um site são as da primeira página do Google. E acredite, um site lento pode arruinar todo seu trabalho de SEO.
Priorize a velocidade de seu site, tanto quanto preza por um bom conteúdo e uma boa aparência.
Usabilidade
Muito além de dispor conteúdo de forma fácil para um usuário, a usabilidade de um site pode ser medida as respostas que aquele site apresente. Grandes intervalos de carregamentos de páginas, imagens ou textos, podem e vão atrapalhar o uso de seu website, com isso o leitor pode sair antes mesmo de encontrar a informação na qual ele buscava.
Experiência do Usuário
Otimizar a velocidade de um site é também pensar na experiência de quem estará acessando-o. Já imaginou um site pesado, demorando muito para abrir e consumindo todos os dados móveis de um celular? Pois é! Algo terrível de acontecer.
Surpreenda seu usuário com um site rápido!
Qual o tempo de carregamento ideal para um site?
Contratar uma hospedagem de qualidade
Pense em tudo que você busca na hora de contratar uma hospedagem. Pense em velocidade, ferramentas, e-mails, suporte e muitas outras coisas.
Pesquise bastante, entre em contato com cada empresa. Tenha confiança naquela em que você pretende contratar. A hospedagem ficara responsável por armazenar e distribuir seu site, então é uma tarefa bem importante e não deve ser feito por qualquer um.
A qualidade da hospedagem muitas vezes pode ser medida através de relatos de usuários, relatos em fóruns, nas funções e ferramentas dispostas pelo hoster e pela qualidade nos atendimentos prestados pela empresa.
Revisar e otimizar Javascript, HTML e CSS
Verifique e otimize apenas os códigos necessários para o bom funcionamento de seu site!
Codigos em excesso, efeitos visuais exagerados, grandes quandidades de pop-ups, js, html ou css personalizados instalados podem ser um grande vilão.
Visando isso, atente-se a usar apenas aqueles que dão real sentido para seu site! Esqueça efeitos de clique exagerados, transições animadas ou ate excesso de widgets desnecessários.
Utilize minificação em seu css, html ou js. Isso pode lhe economizar uma grande redução do tempo de carregamento.
Coloque carregamento de fontes, imagens ou outros códigos para carregar de forma tardia.
Todas essas funções podem ser facilmente ativadas através de plug-ins. Indicamos os seguintes:
Revisar e otimizar Javascript, HTML e CSS
Use apenas recursos necessário
Verifique a estrutura de seu site, confira se não há plug-ins e scripts externos que não estão sendo utilizados. Faça uma verificação e tente deixar seu site o mais leve possível!
Reduzir o tamanho das imagens
Talvez um dos principais vilões da otimização de sites, são as imagens!
Todas imagens merecem uma atenção especial ao serem preparadas para um site. Devemos observar alguns fatores para que nossas imagens estejam preparadas para o website:
- Peso e tamanho: Imagens grandes e pesadas são os erros mais comuns.
Se vamos utilizar uma imagem apenas para ilustrar não existe a necessidade dela estar em uma resolução maior do que precisamos. Não acha?
Para isso indicamos analisar o local onde a imagem vai ser utilizada, redimensionar de acordo com a necessidade e sempre que possível salva-la ou converte-la para uma imagem otimizada para web.

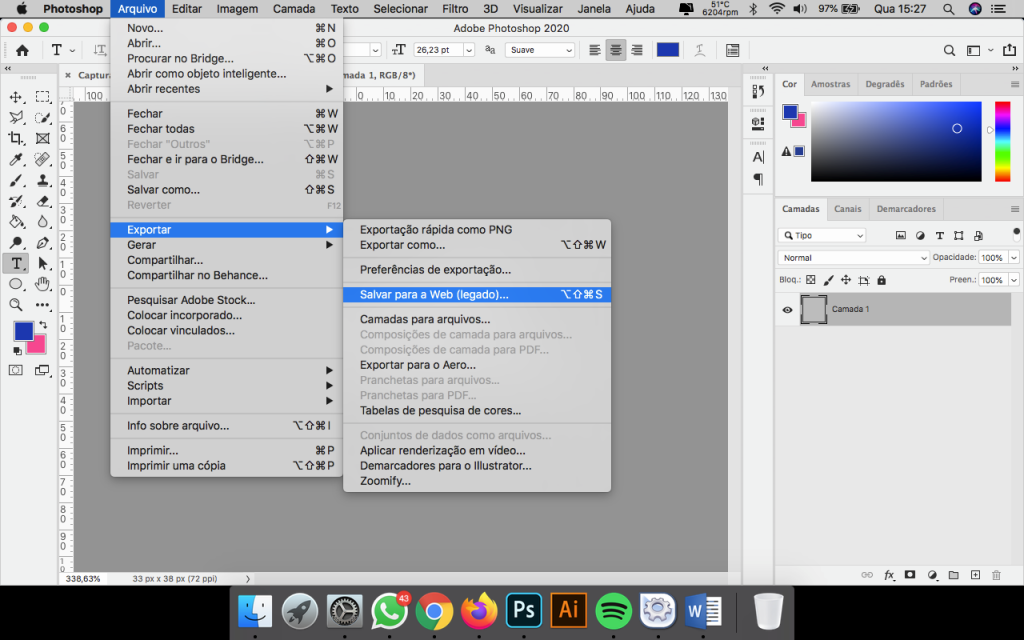
Opção ‘’Salvar para web’’ no Photoshop.
Arquivo > Exportar > Salvar para a Web
- Otimize as imagens utilizando compactadores online, como o Tiny PNG.

- Utilize os novos formatos: Estamos acostumados em utilizar apenas png e jpeg durante a construção de sites, mas quando temos formatos criados especialmente para essas funções! Em especial indicamos o formato webp, criado pela própria Google e basicamente acessível por qualquer navegador atual, seja desktop ou mobile.
Para utilizarmos o Webp, temos duas formas:
- Upload de imagens diretamente em webp.
- Compactando imagens atuais de um site WordPress.
Upload de imagens Webp no WordPress
Para subir imagens em Webp diretamente no WordPress, precisamos apenas ativar um plugin: WP Enable WebP
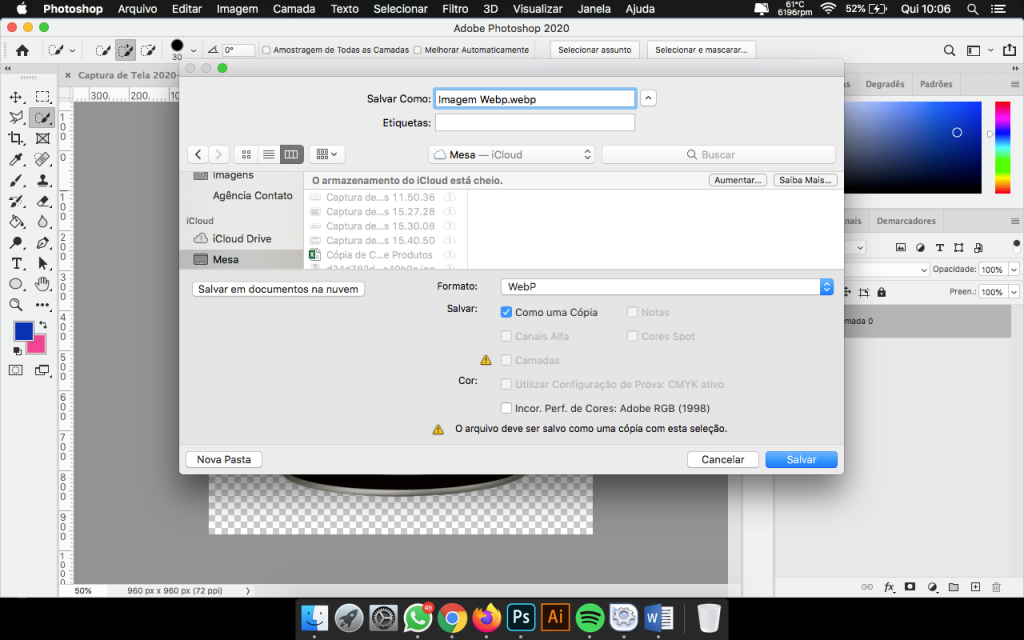
Para salvar imagens no formato Webp, podemos utilizar o próprio Photoshop:

Arquivo > Salvar Como > Formato: WebP
Ou podemos utilizar conversores online como o Convertio:

Compactando imagens atuais de um site WordPress
Para compactar imagens diretamente do WordPress, é uma tarefa bastante simples. Utilizaremos o Plugin WebP Express, e faremos a configuração de acordo com nossas necessidades.
Caso utilize CDN, você pode configurar para uma otimização ainda melhor!
Habilitar o cache
Em praticamente todos os casos, quando acessamos um site, tudo que foi carregado fica salvo em nosso navegador, e quando vamos acessar novamente ele será salvo outra vez. Então porque não aproveitar estes dados salvos e aumentar nossa velocidade?
Utilize do cache do navegador e servidor, evitando assim a necessidade de consultas demoradas ao banco de dados.
Utilize um simples plugin, porem poderoso!
Limitar os reastreadores web (web crawler)
A todo momento nosso site está sendo encontrado por robôs de indexação de diversas ferramentas de busca, com intenção de deixar nosso site sempre atualizado dentro dos buscadores.
Porem um pequeno problema destes robôs, é o acesso a todas as pastas e páginas de nosso site, tornando uma navegação lenta. Para otimizarmos a tarefa deste robozinho, podemos criar um arquivo de regras de acesso, chamado robot.txt, limitando o acesso dele a paginas e pastas que realmente devem ser indexadas, evitando a sobrecarga do site!
Limitar os reastreadores web (web crawler)
A todo momento nosso site está sendo encontrado por robôs de indexação de diversas ferramentas de busca, com intenção de deixar nosso site sempre atualizado dentro dos buscadores.
Porem um pequeno problema destes robôs, é o acesso a todas as pastas e páginas de nosso site, tornando uma navegação lenta. Para otimizarmos a tarefa deste robozinho, podemos criar um arquivo de regras de acesso, chamado robot.txt, limitando o acesso dele a paginas e pastas que realmente devem ser indexadas, evitando a sobrecarga do site!
Pense em CDN
CDN (Content Delivery Network) é uma ferramenta onde distribui dados de nossas hospedagens para diversos servidores do mundo! Com isso o acesso a essas informações é apontado de forma geográfica através da proximidade do usuário com o servidor, otimizando em grande quantidade a velocidade de um site.
Indicamos o Cloudflare como um ótimo CDN, gratuito e fácil de utilizar. E o melhor de tudo, você pode integra-lo com o Webp Express e o WP Fastest Cache e obter resultados ainda mais satisfatórios!
Teste a velocidade do seu site com estas 8 ferramentas gratuitas
Veja algumas das melhores ferramentas gratuitas para entender a velocidade de seu site:
Google PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
Meça a velocidade de seu site, diretamente ao Google com a ferramenta Google PageSpeed Insights.
Obtenha um relatorio de velocidade Mobile e Desktop, e um relatorio de oportunidades de melhoras.
GTmetrix
https://gtmetrix.com/
Entenda tudo que acontece durante o carregamento de seu site. Veja quais os recursos mais pesados, quais as oportunidades de melhoras e ate mesmo tutoriais de como resolve-los.
Google Test My Site
https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/
Maior parte dos usuários atualmente estão em dispositivos moveis, por isso o Google Test My Site faz teste de velocidade e otimização do site em dispositivos mobile, apontando os erros, podendo fazer comparativos com concorrentes e marcando a evolução de seu site mês a mês.
Pingdom
https://www.pingdom.com/
Pingdon é uma ferramenta incrível, onde mapeia todas a requisições, tamanhos de arquivos e tempo de carregamento de cada requisição. Apresenta os dados na forma de um mapa muito bem legendado, facilitando ainda mais os trabalhos dos desenvolvedores.
Dareboost
https://www.dareboost.com/en
Com notas de 0 a 100, o Dareboost apresentar de forma muito clara as oportunidades de melhora de nossos sites. Além de também apresentar na mesma pagina uma pequena instrução de como contornar aquele problema.
Image Analysis Tool
https://webspeedtest.cloudinary.com/
Esta incrível ferramenta é focada nas imagens do site. Ela acusa o tamanho atual e o tamanho ideal para aquele arquivo, além de também indicar o uso do formato webp caso não esteja utilizando.
Uptrends
https://www.uptrends.com/tools/website-speed-test
O Uptrends lhe permite selecionar a localização de onde gostaria que o teste fosse realizado, medindo e apontados todos os erros assim como os demais. Uma boa solução para verificar como anda a saúde de seu CDN em vários locais diferentes.
KeyCDN Website Speed Test
https://tools.keycdn.com/speed
Um pouco mais aprofundado em códigos, o KeyCDN tem uma interface simples e intuitivam, onde pode lhe mostrar em quais códigos seu site precisa de maior atenção seja em códigos, recursos ou imagesn.