Se você já tentou acessar um site e teve a experiência de esperar um bom tempo para que ele carregue completamente, sabe o quão frustrante isso pode ser para o usuário. A causa desse problema é ele mesmo: site pesado.
A velocidade do site é um fator crítico para o SEO. Se o seu site estiver lento, ele pode prejudicar seu ranking nos resultados de pesquisa.
Neste artigo, discutiremos a relação entre a velocidade do site e o SEO e por que você deve se preocupar com o desempenho da página e o que pode deixar o site pesado. Boa leitura! ?
Qual a relação entre a velocidade do site e SEO?
A velocidade do site é um fator crítico para o SEO. O Google, por exemplo, usa a velocidade do site como um fator de classificação para determinar a posição de um site nos resultados de pesquisa. Isso ocorre porque a velocidade do site tem um impacto direto na experiência do usuário.
Se o seu site demora muito para carregar, é provável que os visitantes saiam antes que a página carregue completamente, aumentando a taxa de rejeição. Isso pode afetar negativamente sua classificação nos resultados de pesquisa.
O que é Core Web Vitals?
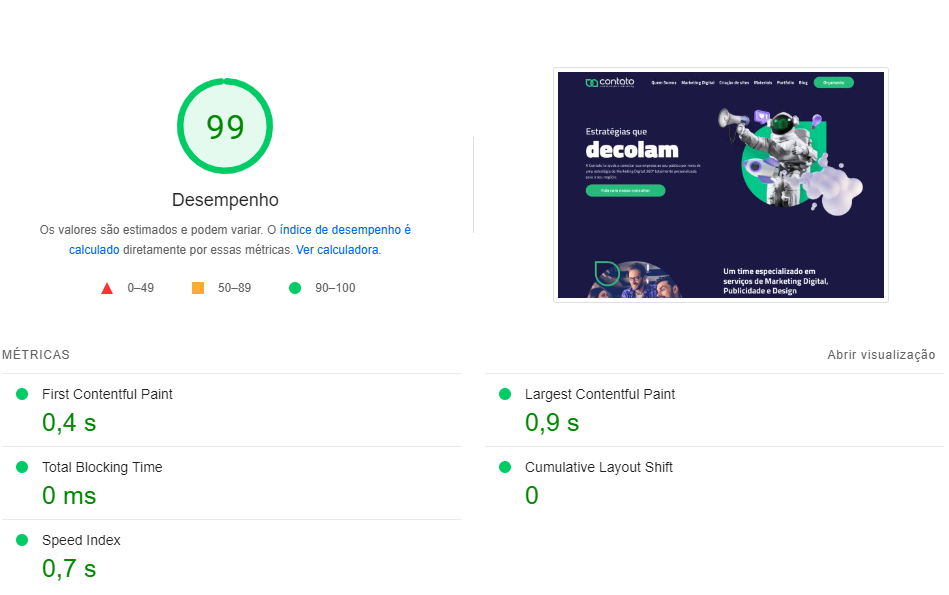
Core Web Vitals é um conjunto de métricas de desempenho que medem a experiência do usuário em um site. São eles: LCP (Largest Contentful Paint), FID (First Input Delay) e CLS (Cumulative Layout Shift).
O LCP mede o tempo que leva para o maior elemento visível de uma página ser exibido. O FID mede o tempo que leva para o usuário interagir com o site pela primeira vez.
Já o CLS mede a estabilidade visual da página durante o carregamento. O Google usa essas métricas como fator de classificação em sua busca.

?Entenda: LCP e FCP: o que são e por que você deve melhorar o seu site
Por que se atentar para o desempenho da página?
Como mencionado anteriormente, a velocidade do site tem um impacto direto na experiência do usuário e, consequentemente, na classificação nos resultados de pesquisa.
Além disso, um site pesado pode afetar negativamente a taxa de conversão, já que muitos visitantes podem desistir de comprar ou preencher formulários caso a página esteja lenta.
Por isso, é importante se atentar para o desempenho da página e tomar medidas para melhorá-lo.
O que pode deixar o site pesado?
Existem vários fatores que podem influenciar no tempo de carregamento do seu site. Veja quais são eles abaixo!
Imagens pesadas
Em primeiro lugar, imagens em alta resolução ou com tamanho grande podem retardar o carregamento do site. Para evitar isso, é importante otimizar as imagens antes de carregá-las no site.
Web Fonts
O uso excessivo de fontes personalizadas também pode aumentar o tempo de carregamento da página. Uma solução é usar apenas as fontes necessárias e carregá-las de forma assíncrona.
Cache mal configurado
O cache é uma forma de armazenar temporariamente arquivos no navegador do usuário, reduzindo a quantidade de solicitações feitas ao servidor e melhorando a velocidade de carregamento do site.
No entanto, se o cache estiver mal configurado, pode ter o efeito oposto, ou seja, pode demorar mais para carregar, pois o navegador precisará fazer o download dos arquivos novamente.
Localizador do servidor
O localizador do servidor pode afetar a velocidade do site, pois quanto mais distante o servidor estiver do usuário, maior será o tempo de resposta. Uma solução é utilizar um provedor de hospedagem que ofereça servidores mais próximos do público-alvo.
Plugins em excesso
Os plugins podem adicionar funcionalidades muito úteis ao seu site, mas é importante não exagerar na quantidade, pois cada plugin adiciona mais scripts e aumenta o tempo de carregamento da página.
Além disso, alguns plugins podem entrar em conflito entre si, causando problemas de desempenho e até mesmo falhas no site.
Como melhorar a velocidade do seu site?
Agora que sabemos o que pode deixar o site pesado, vamos discutir algumas dicas práticas para melhorar a velocidade do seu site!
Otimize suas imagens
Otimizar as imagens antes de carregá-las no site pode ajudar a reduzir o tempo de carregamento. Existem várias ferramentas disponíveis para otimização de imagens, como o TinyPNG e o Compressor.io.
Capriche no seu cache
Como mencionado anteriormente, o cache é uma forma de armazenar temporariamente arquivos no navegador do usuário. Configurar o cache corretamente pode ajudar a reduzir o tempo de carregamento das páginas.
Reduza o número de redirecionamentos
Redirecionamentos desnecessários podem afetar negativamente a velocidade do site. É importante avaliar quais são realmente necessários e remover os que não são utilizados.
Utilize uma Rede de Distribuição de Conteúdo
Uma Rede de Distribuição de Conteúdo (CDN) pode ajudar a melhorar a velocidade do site, especialmente em casos onde o público-alvo está em diferentes regiões geográficas.
A CDN armazena o conteúdo do site em vários servidores ao redor do mundo, permitindo que o conteúdo seja entregue de forma mais rápida aos usuários.
Até aqui, conseguimos entender que a velocidade do site é um fator crítico para o SEO e para a experiência do usuário.
Em resumo, um site pesado pode afetar negativamente a classificação nos resultados de pesquisa e a taxa de conversão. É importante se atentar para o desempenho da página e tomar medidas para melhorá-lo.
Otimizar imagens, configurar o cache corretamente, reduzir o número de redirecionamentos e utilizar uma CDN são algumas das dicas práticas para melhorar a velocidade do seu site.
Nesse sentido, lembre-se de monitorar regularmente o desempenho do seu site para garantir uma navegação mais rápida e eficiente.
Gostou dessas dicas para melhorar a velocidade do seu site? Aproveite e acesse agora o blog da Agência Contato para conferir mais conteúdos como este!
Lá você encontrará diversos artigos e dicas sobre marketing digital, SEO, design e muito mais. Não perca essa oportunidade de se manter atualizado e melhorar a presença online do seu negócio! ?